Ini salah satu solusi yang gak membuat puyeng. Soby (Sobay Yusri) jadinya gak sibuk buka-buka browser karena kode html tersebar dimana-mana.
Percantik Tampilan Blog Dengan Utak Atik Template
Senang gak kalau pengunjung yang datang ke blog kita betah dan berlama-lama baca artikel? Selain pageview naik, hal ini jadi kepuasaan tersendiri bagi si pemilik situs.Blog ibarat rumah kedua bagi seorang blogger. Tempat bernaung, mengeluarkan uneg-uner, berbagi keriangan dan keresahan, menempa diri, meluaskan pengalaman serta berkarya
Jadi, wajar banget kalau blogger punya waktu sendiri untuk mengutak-atik tampilan situsnya agar semakin nyaman. Sayangnya, mengubah tempate memang memerlukan waktu khusus. Tak hanya itu, ketekunan dan kesabaran juga dibutuhkan dalam hal ini.
Oya, sebelum mempercantik template, ada beberapa hal yang harus diperhatikan, yaitu
Biasanya setiap template menyediakan pilihan layoutnya masing-masing. Pilihlah template yang menyajikan layout ideal. Sudah pasti tampilannya yang tidak alay ya sob, no butiran salju atau guguran bunga yang berguguran apalagi pakai suara musik. Hehe, jadi ingat halaman friendster jaman dulu.
Layout ideal adalah layout yang mudah dibaca oleh google, dasarnya berwarna putih, desain minimalis dan bersih serta konten ada di kiri dan sidebar berada di kanan.
Dalam pemilihan template juga sudah pasti tetap memperhatikan search engine optimization (SEO). Jangan sampai soby ngotot tampilan unyu-unyu dan cantik tapi loadingnya lambat saat dibuka. Auto kabur calon pembaca.
- Memilih Layout Ideal
Biasanya setiap template menyediakan pilihan layoutnya masing-masing. Pilihlah template yang menyajikan layout ideal. Sudah pasti tampilannya yang tidak alay ya sob, no butiran salju atau guguran bunga yang berguguran apalagi pakai suara musik. Hehe, jadi ingat halaman friendster jaman dulu.Layout ideal adalah layout yang mudah dibaca oleh google, dasarnya berwarna putih, desain minimalis dan bersih serta konten ada di kiri dan sidebar berada di kanan.
- Tema SEO Friendly
Dalam pemilihan template juga sudah pasti tetap memperhatikan search engine optimization (SEO). Jangan sampai soby ngotot tampilan unyu-unyu dan cantik tapi loadingnya lambat saat dibuka. Auto kabur calon pembaca.Gimana taunya kalau template yang dipilih itu SEO Friendly? Cara mudahnya, bisa cek melalui seooptimer.com atau pagespeed ya sob.
Salah satu hal yang memudahkan dalam mengatur template adalah jika template yang digunakan memiliki panduan settingnya. Semakin lengkap panduannya maka template tersebut semakin baik.
Apalagi buat blogger yang tidak memiliki basic programmer seperti saya, bakal keder duluan kalau lihat kode-kode berderet rapi di pengaturan. Nah, biar lebih mudah juga, saya buat kumpulan kode html di notepad. Jadi gampang nyari kodenya kalau sedang setting.
Sederhananya, html adalah bahasa komputer yang membuat struktur sebuah halaman situs. Hehehe, jangan keburu cabut dulu yah, saya juga agak belepotan jelasinnya. Jika bisa diistilahkan, blogger aja mau belajar kode wabsite apalagi kode dari kamu, jiaah.
Awalnya, html digunakan sebagai solusi mudah para ilmuwan untuk mengakses dokumen satu sama lain. Namun, perkembangan teknologi membuat html dapat digunakan secara umum. Versi html saja sudah sampai 5 lho sob. Luar biasa ya.
Adanya bahasa pemrograman ini membuat penggunanya dapat membuat atau menyusun heading, paragraf, gambar dan lainnya sehingga dapat dilihat oleh orang lain melalui sebuah halaman website.
Setelah memilih template, pastikan baca petunjuk yang terdapat di menu download. Lalu, copy seluruh kode xml yang ada. Oya, disarankan untuk copas kode html jika memasang template karena cara ini membuat tampilan hampir sama persis dengan demo template yang dituju.
Kemudian pastikan di tataletak, bagian mana saja yang memerlukan konfigurasi html atau javascript. Carilah kode html yang soby inginkan di website lain. Psstt...blosgspedia bertabur kode-kode html yang bagus lho.
Udah dapat semua? Nah,sekarang, copas kodenya ke notepas. Pastikan setiap notepad terdapat kode html untuk satu menu. Beri nama dan gabung didalam satu folder. Amannya masukkan dalam gdrive agar tak hilang.
Oke, fiksioner memang menjadi incaran blogger yang belum punya modal beli template namun pengen tampilan blog menarik. Meski gratis, fiksioner menyajikan layout yang sederhana namun mewah. Udah gitu, panduan settingnya lengkap.
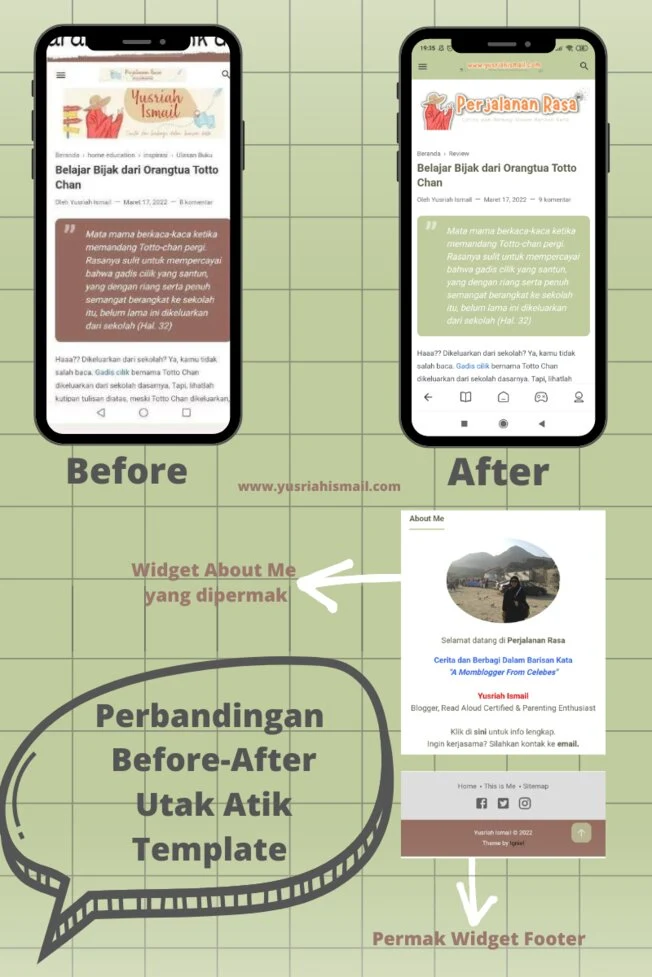
Oya, saya sudah lama memasang fiksioner namun memang belum dioptimalkan secara SEO. Misalnya header bukan dipasang di bagian big ad, masih menggunakan warna default, footer dan menu belum rapi serta tampilan about me belum mengarah langsung ke kontak email.
Dalam mengubah tampilan blog secara sederhana menggunakan fiksioner, ada 4 widget yang perlu diutak-atik html-nya yaitu custom template di edit html, big ad untuk banner besar, menu, sosial media dan footer. Selebihnya masukkan link gambar atau ubah warna sesuai kehendak hati.
- Settingan Mudah
Salah satu hal yang memudahkan dalam mengatur template adalah jika template yang digunakan memiliki panduan settingnya. Semakin lengkap panduannya maka template tersebut semakin baik.Apalagi buat blogger yang tidak memiliki basic programmer seperti saya, bakal keder duluan kalau lihat kode-kode berderet rapi di pengaturan. Nah, biar lebih mudah juga, saya buat kumpulan kode html di notepad. Jadi gampang nyari kodenya kalau sedang setting.
Rapikan Kumpulan Kode HTML Notepad, Gampang Edit Template
Apa Itu HTML?
Hypertext Markup Language adalah gabungan dua istilah yaitu Hypertext dan Markup Language. Hypertext sendiri adalah dokumen tautan yang memungkinkan pengguna terhubung dengan pengguna lain sedangkan markup language adalah sekumpulan kode yang mengatur struktur dan menyajikan informasi.Sederhananya, html adalah bahasa komputer yang membuat struktur sebuah halaman situs. Hehehe, jangan keburu cabut dulu yah, saya juga agak belepotan jelasinnya. Jika bisa diistilahkan, blogger aja mau belajar kode wabsite apalagi kode dari kamu, jiaah.
Awalnya, html digunakan sebagai solusi mudah para ilmuwan untuk mengakses dokumen satu sama lain. Namun, perkembangan teknologi membuat html dapat digunakan secara umum. Versi html saja sudah sampai 5 lho sob. Luar biasa ya.
Adanya bahasa pemrograman ini membuat penggunanya dapat membuat atau menyusun heading, paragraf, gambar dan lainnya sehingga dapat dilihat oleh orang lain melalui sebuah halaman website.
Merapikan Kode HTML di Notepad
Ribuan komponen html yang terdiri atas tag, alemen dan atribut ini jelas membuat pusing ya sob, terutama bagi blogger newbie kayak saya. Namun, coach Marita (owner Blogspedia) memberikan trik khusus agar kita tak kebingungan, yaitu dengan copy paste kode-kode html di notepad agar tak sibuk buka website lagi. Yah, siapa tau mau buat blog lainnya? Jadi lebih mudah deh.Setelah memilih template, pastikan baca petunjuk yang terdapat di menu download. Lalu, copy seluruh kode xml yang ada. Oya, disarankan untuk copas kode html jika memasang template karena cara ini membuat tampilan hampir sama persis dengan demo template yang dituju.
Kemudian pastikan di tataletak, bagian mana saja yang memerlukan konfigurasi html atau javascript. Carilah kode html yang soby inginkan di website lain. Psstt...blosgspedia bertabur kode-kode html yang bagus lho.
Udah dapat semua? Nah,sekarang, copas kodenya ke notepas. Pastikan setiap notepad terdapat kode html untuk satu menu. Beri nama dan gabung didalam satu folder. Amannya masukkan dalam gdrive agar tak hilang.
Pengalaman Memasang Template SEO Friendly
Alhamdulillah, html sudah aman, sekarang tinggal memasang templatenya. Saya memilih template fiksioner dari igniel yang memang kece tampilannya. Berdasarkan SEO Optimer, fiksioner yang terdeteksi grade A menunjukkkan bahwa templatenya friendly.Oke, fiksioner memang menjadi incaran blogger yang belum punya modal beli template namun pengen tampilan blog menarik. Meski gratis, fiksioner menyajikan layout yang sederhana namun mewah. Udah gitu, panduan settingnya lengkap.
Oya, saya sudah lama memasang fiksioner namun memang belum dioptimalkan secara SEO. Misalnya header bukan dipasang di bagian big ad, masih menggunakan warna default, footer dan menu belum rapi serta tampilan about me belum mengarah langsung ke kontak email.
Dalam mengubah tampilan blog secara sederhana menggunakan fiksioner, ada 4 widget yang perlu diutak-atik html-nya yaitu custom template di edit html, big ad untuk banner besar, menu, sosial media dan footer. Selebihnya masukkan link gambar atau ubah warna sesuai kehendak hati.
Tampilan Blog Ciamik, Performa Meningkat
Sekarang saatnya mengecek performa blog setelah diutak-atik templatenya. Soby bisa SEO Meta inspektor untuk mengetahui susunan heading, gambar dan lainnya. Selain itu, gunakan juga page speed untuk mengetahui kecepatan performa blog atau SEO Optimer untuk tampilan SEO lainnya.Maaf ya, saya cuman bisa menampilkan hasil dari page speed karena sempat di screen shoot sebelum edit. Lainnya tak sempat di screen shoot.











Mbaaa yuuus blog nya makin seger, rapiiih pulaaa
BalasHapusNgasih penjelasannya juga lengkap dan informatif, gambar-gambarnya lucu 🤩
MasyaAllah blogmu juga keren dek 😍
Hapustutorial singkat dan informatif :)
BalasHapusalhamdulillah.. semoga memudahkan blogger pemula seperti saya
HapusTampilan blognya jadi cantik banget warna hijau soft😍. Info grafisnya juga sangat menggemaskan mbk.
BalasHapuswarna-warna pastel memang menggemaskan ya
HapusTampilan blognya jadi makin kece deh
BalasHapusalhamdulillah, semoga makin bermanfaat juga
Hapussukaaa Maasyaa Allah kecee banget yusrii
BalasHapus